목차
💡 FCP(First Contentful Paint)는 무엇인가요?
💡 FCP(First Contentful Paint)는 무엇을 측정하나요?
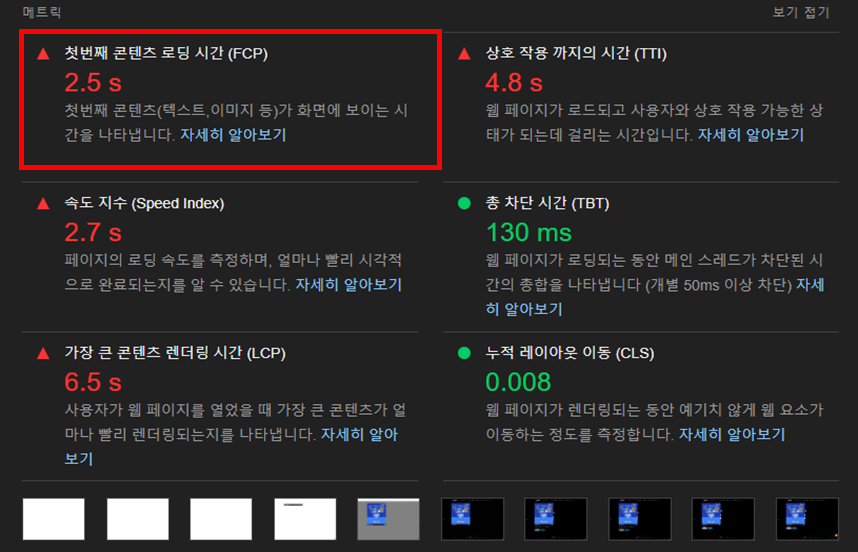
💡 FCP(First Contentful Paint)이 성능 점수에 미치는 영향 어떻게 되나요?
💡 FCP(First Contentful Paint)를 개선하는 방법은 무엇입니까?

First Contentful Paint (FCP)은 웹 페이지의 성능을 측정하는 중요한 지표 중 하나입니다. 이것은 웹 페이지가 사용자에게 시각적인 콘텐츠를 얼마나 빨리 보여주기 시작하는지를 나타내는 지표로, 사용자 경험과 웹 페이지의 로드 속도에 직접적인 영향을 미칩니다.
FCP는 다음을 나타내는데 사용됩니다.
▶ 시각적 표현 시작 시점
FCP는 웹 페이지가 어떤 콘텐츠를 화면에 렌더링하기 시작하는 시점을 의미합니다. 이 콘텐츠는 텍스트, 이미지, 비디오 등 다양할 수 있습니다.
▶ 로드 속도 평가
FCP는 웹 페이지가 얼마나 빨리 시작 되는지를 측정합니다. 즉, 사용자가 페이지를 열었을 때 얼마나 빠르게 콘텐츠를 볼 수 있는지를 나타냅니다.
▶ 사용자 경험 개선
빠른 FCP는 긍정적인 사용자 경험을 제공합니다. 페이지가 빠르게 콘텐츠를 표시하면 사용자는 페이지가 빨리 로드 되고 응답한다고 느낄 것입니다.

💡 FCP(First Contentful Paint)는 무엇을 측정하나요?
First Contentful Paint는 사용자가 웹 페이지를 로드한 후 얼마나 빨리 무언가를 보여주기 시작하는지를 나타냅니다. 이것은 사용자가 페이지를 열고 나서 첫번째로 시각적인 콘텐츠를 볼 수 있는 지점을 나타내며, 이 콘텐츠는 텍스트, 이미지, 비디오 등 다양할 수 있습니다.

Google에 따르면, FCP는 다음을 측정합니다.
사용자가 웹 페이지를 열고 나서 브라우저가 첫 번째 DOM 컨텐츠를 렌더링하는 데 걸리는 시간입니다.
DOM 컨텐츠로 간주되는 것은 페이지에 있는 이미지, <canvas> 요소, SVG 등을 포함합니다. iframe 내부의 내용은 포함되지 않습니다.
빠른 FCP는 사용자에게 페이지가 로딩 되고 있는 중이며 무언가 유용한 콘텐츠가 제공되고 있다는 느낌을 줍니다. 사용자는 페이지가 반응적이고 빠르게 동작한다고 느끼며, 이는 긍정적인 사용자 경험을 제공합니다. 반면, 느린 FCP는 사용자에게 아무런 진전이 없고 페이지가 느린 것으로 느끼게 만듭니다.
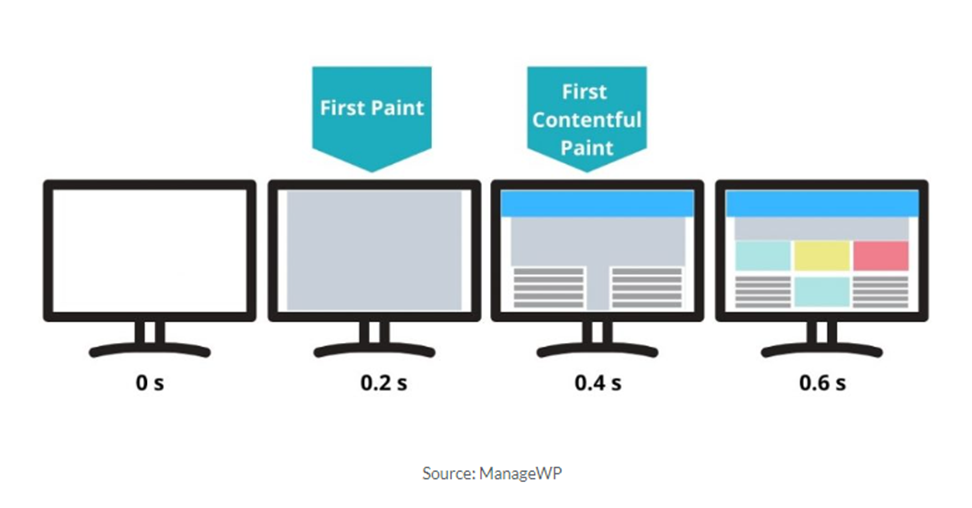
반면, First Paint는 페이지에 어떤 것이든 렌더링되는 지점을 측정합니다.(예: 배경색, 테두리 등) 이것은 단순히 페이지의 일부가 화면에 그려지는 것을 나타내며, 이것만으로는 사용자가 유용한 콘텐츠를 볼 수 있는 시점을 나타내지 않습니다. 따라서 FCP가 First Paint보다 더 유용하며, 사용자가 웹 페이지를 얼마나 빨리 사용할 수 있는지를 평가하는 중요한 지표입니다.
💡 FCP(First Contentful Paint)이 성능 점수에 미치는 영향 어떻게 되나요?
First Contentful Paint (FCP)은 웹 페이지의 성능과 사용자 경험에 큰 영향을 미치는 중요한 지표입니다. 이것은 사용자가 웹 페이지를 열었을 때 페이지가 얼마나 빨리 로드되고 내용이 화면에 표시되기 시작하는지를 나타내며, 사용자가 웹 페이지를 사용하는 동안 가장 먼저 봤을 콘텐츠입니다.
빠른 FCP는 사용자가 웹 페이지를 빠르게 로드하고 콘텐츠를 즉시 볼 수 있게 해주므로 사용자는 기다릴 필요 없이 빠른 정보 획득이 가능합니다. 이것은 사용자 경험을 향상시키며, 페이지의 성능 점수에도 긍정적인 영향을 미칩니다. FCP는 전체 성능 점수의 10%를 차지하며, 이를 개선하기 위해 웹 페이지를 최적화하면 실제 페이지 로딩 시간과 사용자가 웹 페이지의 성능을 어떻게 인식하는지에 상당한 이점을 제공합니다.
FCP(First Contentful Paint)의 기준점
▶ 좋음 - 처리할 내용이 없음 = FCP 시간이 934 ms 이하입니다.
▶ 괜찮지만 개선을 고려하세요 = FCP 시간이 934 ms에서 1800 ms 사이입니다.
▶ 권장 시간보다 길어요 = FCP 시간이 1800 밀리초에서 3000 ms 사이입니다.
▶ 권장 시간보다 훨씬 길어요 = FCP 시간이 3000 ms 더 높습니다.

💡 FCP(First Contentful Paint)를 개선하는 방법은 무엇입니까?
First Contentful Paint를 개선하기 위해서는 웹 페이지의 로딩 속도를 최적화해야 합니다. 몇 가지 개선 방법은 다음과 같습니다.
1) 서버 응답 시간 최소화
서버 응답 시간을 최소화하여 페이지의 초기 렌더링 속도를 향상시킬 수 있습니다.
a) 초기 서버 응답 시간 줄이기
b) 콘텐츠 전송 네트워크 (CDN) 사용하기
c) 효율적인 캐시 정책으로 정적 자산 제공하기
d) 여러 페이지 리디렉션 피하기
e) 필요한 타사 원본에 미리 연결 설정하기
2) 렌더링 차단 리소스 최소화
페이지에서 렌더링을 차단하는 리소스를 최소화하여 브라우저가 페이지를 더 빨리 렌더링할 수 있도록 합니다. 이를 위해 렌더링 차단 리소스를 최적화하고, CSS 및 JavaScript 파일을 최소화하여 브라우저 렌더링을 개선하세요.
3) 요청 수와 페이로드 크기 최소화
요청 수와 페이로드 크기를 가능한 작게 유지하여 페이지가 빠르게 로드되고, 브라우저가 페이지의 콘텐츠를 더 빨리 렌더링할 수 있습니다. 이를 위해 요청 수를 최소화하고 리소스를 캐싱하며, 무거운 미디어 파일을 압축하고 최적화하세요.
요청 수를 낮추고 전송 크기를 작게 유지하는 방법에 대해 자세히 알아보세요.
'E-커머스 쇼핑몰 운영' 카테고리의 다른 글
| [온라인 쇼핑몰 속도 최적화] 속도 지수(Speed Index) (2) | 2024.10.17 |
|---|---|
| [온라인 쇼핑몰 속도 최적화] 긴 메인 스레드 작업 피하기 (3) | 2024.10.17 |
| [온라인 쇼핑몰 속도 최적화] 상호작용까지의 시간(TTI) (1) | 2024.10.16 |
| [온라인 쇼핑몰 속도 최적화] 총 차단 시간(TBT) (1) | 2024.10.14 |
| [온라인 쇼핑몰 속도 최적화] 가장 큰 콘텐츠 렌더링 시간(LCP) (1) | 2024.10.13 |

