목차
💡 메인 스레드 개념?
💡 긴 메인 스레드 작업이 페이지 성능에 어떤 영향을 줍니까?
💡 긴 메인 스레드 작업을 피하는 방법은 무엇입니까?

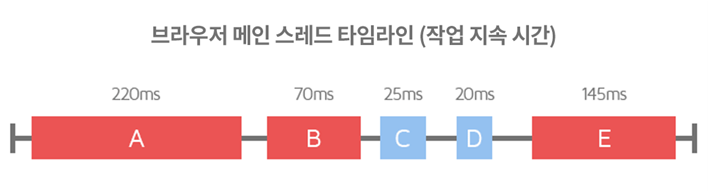
HTML/CSS 구문 분석, JavaScript 구문 분석/실행과 같은 이벤트는 기본 스레드 에서 실행되는 "작업" 입니다.
이러한 작업 중 하나가 50ms 이상 실행되면 "긴 작업"이라고 하며, First Paint 및 페이지가 완전히 상호 작용하는 데 걸리는 시간이 모두 지연될 수 있습니다.
방문자에게 좋은 페이지 경험을 제공하려면, 긴 메인 스레드 작업은 최대한 피해야 합니다.
💡 메인 스레드 개념?
웹 브라우저에서 모든 일을 처리하는 '주요 작업 영역'과 같다고 생각할 수 있습니다.
이것은 웹 페이지를 로드하고 표시하는 주체로, 다음과 같은 역할을 합니다.
▶ HTML 해석 : 웹 페이지의 HTML 코드를 해석하고, 화면에 어떻게 보여져야 할지 결정합니다.
▶ CSS 해석 : 웹 페이지의 스타일을 결정하고, 각 요소가 어떻게 스타일링되어야 하는지 파악합니다.
▶ 자바스크립트 실행 : 웹 페이지에 포함된 자바스크립트 코드를 실행하며, 이를 통해 웹 페이지에 동적인 기능을 부여합니다.
▶ 이벤트 처리 : 사용자의 클릭, 스크롤, 키보드 입력 등의 동작을 감지하고 처리합니다.
▶ 렌더링 : 웹 페이지의 내용과 스타일을 조합하여 화면에 표시합니다.
▶ 네트워크 요청 관리 : 웹 페이지에서 외부 리소스(이미지, 비디오, 데이터 등)를 로드하고 관리합니다.
간단히 말하면 메인 스레드는 웹 페이지를 구성하고 사용자와 웹 사이의 중개자 역할을 합니다.
웹 페이지가 얼마나 빨리 반응하고 빠르게 로드 되는지에 영향을 미치는 중요한 역할을 하는 것이죠.
💡 긴 메인 스레드 작업이 페이지 성능에 어떤 영향을 줍니까?
페이지가 로드될 때마다 브라우저는 기본 스레드를 사용하여 페이지 콘텐츠 렌더링과 관련된 대부분의 작업을 처리하고 사용자 상호 작용을 처리합니다.

긴 메인 스레드 작업의 수를 줄이면
메인 스레드 작업을 최소화하여 전체 페이지 성능을 향상 시킵니다.
웹 페이지를 로드하는 동안 브라우저는 메인 스레드에서 여러 가지 작업을 수행합니다. 그러나 메인 스레드에서 긴 작업이 수행되면 다른 작업들이 대기하게 되어 페이지의 응답성이 떨어지게 됩니다.
예를 들어, 브라우저가 스크립트를 실행하는 동안 사용자 입력을 처리하지 못하고 대기해야 하는 경우가 있습니다. 이러한 경우 사용자는 페이지가 반응하지 않는다는 느낌을 받을 수 있습니다.
긴 메인 스레드 작업은 웹 페이지가 로딩되는 동안 메인 스레드에서 오랜 시간 동안 실행되는 작업을 의미합니다. 메인 스레드는 웹 페이지의 다양한 작업을 처리하며, 긴 메인 스레드 작업은 다음과 같은 문제를 초래할 수 있습니다.
▶ 화면 멈춤 : 긴 메인 스레드 작업이 실행되는 동안 웹 페이지가 멈추는 현상이 발생할 수 있습니다. 이로 인해 사용자는 페이지가 반응하지 않는 것처럼 느낄 수 있습니다.
▶ 사용자 경험 저하 : 페이지의 반응성이 낮아지면 사용자 경험이 저하됩니다. 사용자가 페이지를 스크롤하거나 상호작용할 때 딜레이가 발생할 수 있습니다.
▶ SEO 영향 : 검색 엔진 최적화 (SEO)에서도 긴 메인 스레드 작업은 부정적인 영향을 미칠 수 있습니다. 검색 엔진은 페이지 로딩 속도를 고려하여 순위를 결정하는데, 느린 페이지는 검색 결과에서 뒤로 밀릴 수 있습니다.
💡 긴 메인 스레드 작업을 피하는 방법은 무엇입니까?
긴 메인 스레드 작업을 피하는 가장 좋은 방법은, 메인 스레드에서 수행되는 작업을 최소화하는 것입니다. 예를 들어, 페이지 로드 시에 필요한 스크립트를 최소한으로 줄이거나, 비동기적으로 로드하는 방법이 있습니다. 또한, CSS와 JavaScript 파일을 최소화하고, 이미지와 폰트 파일을 압축하는 등의 최적화 작업을 수행할 수 있습니다.
1. 워커 스레드 (Web Workers) 사용
웹 페이지에서 긴 작업을 수행해야 할 때, 워커 스레드를 사용하여 메인 스레드를 차단하지 않고 백그라운드에서 작업을 처리합니다.
이미지 처리, 데이터 계산, 백그라운드 데이터 다운로드 등의 작업을 워커 스레드에서 수행할 수 있습니다.
2. 레이지 로딩 (Lazy Loading)
초기 로딩 시에 필요하지 않은 자원(이미지, 스크립트 등)을 미리 로드하지 않고, 필요한 시점에 로드하도록 합니다.
페이지가 로드될 때 모든 자원을 동시에 로드하는 것이 아니라 필요한 자원만 로드하면 메인 스레드를 해방할 수 있습니다.
3. 콘텐츠 압축
웹 서버에서 콘텐츠를 GZIP 또는 Brotli와 같은 압축 형식으로 제공하여 파일 크기를 줄입니다.
압축된 콘텐츠를 브라우저에서 해제하는 데 필요한 CPU 작업을 감소시킵니다.
4. 이벤트 분할 (Event Splitting)
이벤트 핸들러를 분할하여 한 번에 하나씩 실행되도록 조정합니다. 이로 인해 긴 작업이 메인 스레드를 차단하지 않습니다.
스크롤 이벤트나 애니메이션 프레임을 분리하여 처리할 수 있습니다.
5. 렌더링 최적화
CSS 및 JavaScript를 최적화하여 렌더링 엔진이 웹 페이지를 더 빠르게 그릴 수 있도록 합니다.
GPU 가속을 활용하여 렌더링 성능을 향상시킵니다.
6. 분할 로딩 (Code Splitting)
자바스크립트 코드를 여러 청크로 나누어 로드하고, 필요한 모듈만 필요한 시점에 로드하여 초기 페이지 로딩 시간을 최소화합니다.
7. 서버 측 렌더링 (Server-Side Rendering, SSR)
웹 애플리케이션에서 서버 측 렌더링을 사용하여 초기 로딩 시에 메인 스레드 작업을 최소화합니다.
이러한 방법을 사용하여 긴 메인 스레드 작업을 피하면 웹 페이지가 더 빠르게 로드되고 반응성이 향상됩니다. 페이지가 빠르게 로드되고 사용자가 원활하게 상호작용할 수 있도록 만드는 것이 중요합니다.
메인 스레드 작업 최소화에 대해 자세히 알아보려면 여기를 클릭하십시오 .
'E-커머스 쇼핑몰 운영' 카테고리의 다른 글
| [온라인 쇼핑몰 속도 최적화] 여러 페이지 리디렉션 방지 (1) | 2024.10.18 |
|---|---|
| [온라인 쇼핑몰 속도 최적화] 속도 지수(Speed Index) (2) | 2024.10.17 |
| [온라인 쇼핑몰 속도 최적화] 첫번째 콘텐츠 로딩 시간(FCP) (0) | 2024.10.16 |
| [온라인 쇼핑몰 속도 최적화] 상호작용까지의 시간(TTI) (1) | 2024.10.16 |
| [온라인 쇼핑몰 속도 최적화] 총 차단 시간(TBT) (1) | 2024.10.14 |

