목차
💡 가장 큰 콘텐츠 렌더링 시간(LCP)은 무엇을 측정합니까?
💡 가장 큰 콘텐츠 렌더링 시간(LCP)은 성능에 어떤 영향을 줍니까?
- 가장 큰 콘텐츠 렌더링 시간에 대한 임계값
💡 가장 큰 콘텐츠 렌더링 시간은(LCP) 어떻게 향상 시킵니까?

가장 큰 콘텐츠 렌더링 시간(Largest Contentful Paint, LCP)은 웹 페이지의 성능을 평가하는 중요한 지표 중 하나입니다. LCP는 사용자가 웹 페이지를 열었을 때 가장 큰 콘텐츠가 얼마나 빨리 렌더링되는지를 나타냅니다.
LCP는 웹 페이지가 얼마나 빨리 가장 중요한 콘텐츠를 화면에 표시하는지를 나타내는 지표입니다. 이 중요한 콘텐츠는 주로 이미지, 텍스트 블록 또는 비디오와 같은 시각적인 요소입니다. LCP가 빠를수록 웹 페이지가 더 빨리 로드되고 사용자가 내용을 보는 데 더 적은 시간이 걸립니다.
예를 들어,
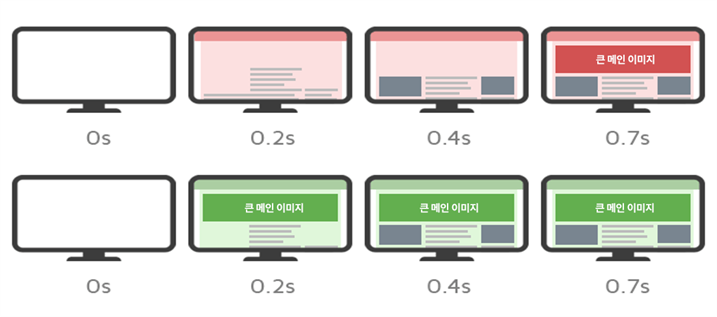
웹 페이지가 느리게 로드되어 LCP가 늦다면, 사용자는 화면이 비어있는 상태를 더 오래 기다려야 합니다. 반면에 빠른 LCP를 갖는 웹 페이지는 사용자에게 더 빠르게 콘텐츠를 제공하여 사용자 경험을 향상시킵니다.

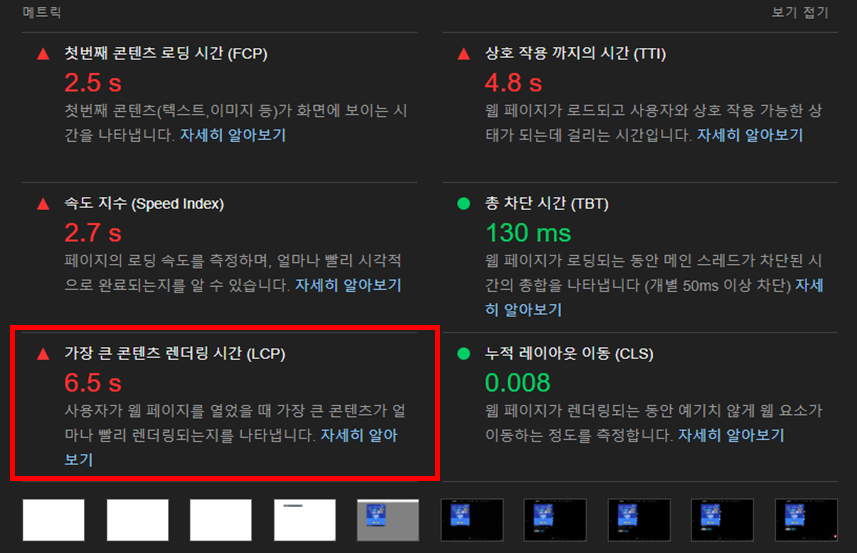
💡 가장 큰 콘텐츠 렌더링 시간(LCP)은 무엇을 측정합니까?
가장 큰 콘텐츠 렌더링 시간 (LCP)은 웹 페이지에서 가장 큰 콘텐츠 요소, 일반적으로 이미지나 비디오와 같은 중요한 콘텐츠가 얼마나 빨리 화면에 표시되는지를 측정하는 지표입니다. 이것은 사용자가 웹 페이지를 빠르게 로드하고 주요 콘텐츠를 빠르게 확인할 수 있는지를 평가하는 데 도움이 됩니다.
Google은 LCP를 "사용자 중심의 메트릭"으로 설명하며, LCP가 빠를수록 사용자가 페이지가 유용하다고 느낄 가능성이 높아진다고 언급합니다.
LCP는 웹 페이지가 사용자에게 실제로 유용한 콘텐츠를 로드하는 시점을 나타내므로 사용자 경험을 개선하고 웹 페이지의 성능을 향상시키는 데 중요한 역할을 합니다.
당신이 웹 페이지를 방문할 때, LCP (가장 큰 콘텐츠 렌더링 시간)는 웹 페이지의 가장 중요한 부분, 일반적으로 큰 이미지나 텍스트 블록 등의 주요 컨텐츠가 얼마나 빨리 화면에 나타나는지를 측정합니다. 이것은 웹 페이지가 사용자에게 중요한 정보를 빠르게 제공하는 데 얼마나 효과적인지를 나타내는 중요한 성능 지표입니다.
예를 들어, 웹 페이지에 큰 배너 이미지나 주요 제목이 있다면, LCP는 이 중요한 콘텐츠가 빨리 로드되어 사용자가 페이지를 열자마자 중요 정보를 볼 수 있는지 여부를 평가합니다. 이것은 사용자가 페이지를 로드할 때 기다리지 않고 중요한 내용을 즉시 볼 수 있는 웹 페이지를 만드는 데 도움이 됩니다.

"콘텐츠 요소"란 주로 웹 페이지에서 사용되는 중요한 HTML 요소들로, 이러한 요소의 로딩 속도를 평가하는 데 LCP가 사용됩니다. 이러한 콘텐츠 요소에는 아래와 같습니다.
▶ 이미지 요소
▶ 비디오 요소
▶ 배경 이미지를 로드한 요소 (CSS로 선언된 것 대신 URL 함수로 로드된 것)
▶ <h1>, <h2>, <div>, <ul>, <table> 등의 블록 수준 요소
LCP는 이러한 요소들 중 어떤 것이 사용자에게 빠르게 보여져야 하는지를 측정하며, 웹 페이지가 이러한 요소를 얼마나 효과적으로 렌더링하는지를 평가합니다. 이것은 사용자가 중요한 콘텐츠를 빠르게 볼 수 있는 웹 페이지를 구축하는 데 도움을 줍니다.
LCP에서 고려되는 요소 전체 목록을 이해하려면 이 문서를 읽어보세요.
페이지내에서 가장 큰 콘텐츠 요소가 얼마나 빨리 그려지는지를 측정하는 것은 중요합니다.
유사한 구조를 가진 웹사이트들은 LCP 지표에서 매우 다른 점수를 받을 수 있습니다. 왜냐하면 가장 큰 콘텐츠 요소가 페이지마다 다르기 때문입니다. LCP는 매우 쉬운 지표로, 웹페이지를 보고 가장 큰 텍스트 블록 또는 이미지를 찾은 다음 로드 시간을 최적화하는 것만 필요합니다.
💡 가장 큰 콘텐츠 렌더링 시간(LCP)은 성능에 어떤 영향을 줍니까?
LCP는 웹 페이지의 사용자 경험과 성능에 직접적인 영향을 줍니다. 빠른 LCP를 가진 웹 페이지는 사용자가 더 빠르게 콘텐츠를 확인할 수 있어 만족도가 높아집니다. 반면, 느린 LCP를 가진 웹 페이지는 사용자가 콘텐츠를 기다리는 시간이 길어지므로 사용자 경험이 저하될 수 있습니다.
웹 핵심 지표인 LCP는 성능 점수의 25%를 차지하여 최적화하기 가장 중요한 지표 중 하나입니다. 다른 지표들인 첫 번째 콘텐츠 페인트 (FCP) 또는 첫 번째 바이트로드 시간 (TTFB)와 같은 것들은 페이지 속도의 맥락에서 여전히 중요하지만, LCP는 방문자가 웹사이트에 접근할 때 실제 예상치를 더 잘 대표합니다.

이것은 당신에게 의미하는 것은, LCP를 최적화하면 웹 성능 측면에서 사이트의 성능 점수와 방문자의 성능 인식 모두에 가장 큰 향상을 가져올 수 있다는 것입니다.
가장 큰 콘텐츠 렌더링 시간에 대한 임계값
가장 큰 콘텐츠 렌더링 시간(LCP)에 대한 임계값은 방문자의 뷰포트 내에서 가장 큰 이미지 또는 텍스트 블록이 렌더링되는 데 소요되는 시간(초)으로 측정됩니다. 이러한 임계값은 LCP 지표의 품질을 평가하며 다음과 같습니다:
▶ 좋음 - 아무 조치도 필요하지 않습니다 = 1200밀리초 이하의 LCP.
▶ 괜찮으나 개선을 고려해야 합니다 = 1200밀리초에서 1666밀리초 사이의 LCP.
▶ 권장 시간보다 길게 소요됩니다 = 1666밀리초에서 2400밀리초 사이의 LCP.
▶ 권장 시간보다 훨씬 길게 소요됩니다 = 2400밀리초보다 높은 LCP.
이러한 임계값을 통해 방문자의 사용자 경험을 개선하기 위해 LCP를 최적화할 필요성을 가늠할 수 있습니다.
💡 가장 큰 콘텐츠 렌더링 시간은(LCP) 어떻게 향상 시킵니까?
LCP를 향상시키기 위해서는 페이지의 로딩 성능을 최적화해야 합니다. 몇 가지 방법으로는 이미지 리소스의 최적화, CSS와 JavaScript의 최적화, 콘텐츠의 압축 및 렌더링 우선순위 설정 등이 있습니다.
아래에서 언급된 특정 감사들이 LCP에 가장 큰 영향을 미칠 수 있지만, 페이지의 LCP 타이밍은 여기에 언급되지 않은 다른 최적화 요소에도 영향을 받을 수 있습니다.
다음과 같은 좋은 웹 개발 관행을 적용하여 LCP 타이밍을 개선하세요.
1) 서버 응답 시간 단축하기
서버 응답 시간을 단축하여 LCP를 개선하는 데 도움이 되는 몇 가지 작업은 다음과 같습니다.
a) 초기 서버 응답 시간 줄이기
b) 콘텐츠 전송 네트워크 (CDN) 사용하기
c) 효율적인 캐시 정책으로 정적 자산 제공하기
e) 필요한 원본에 미리 연결 설정하기
2) 렌더링 차단 리소스 최소화
페이지에서 렌더링을 차단하는 리소스를 최소화하여 브라우저가 페이지를 더 빨리 렌더링할 수 있도록 합니다. 이를 위해 렌더링 차단 리소스를 최적화하고, CSS 및 JavaScript 파일을 최소화하여 브라우저 렌더링을 개선하세요.
3) 이미지와 비디오 최적화하기
LCP를 개선하려면 페이지에서 이미지와 비디오 전달을 최적화하여 이러한 미디어 리소스를 더 빠르게 로드하는 다음과 같은 작업을 수행할 수 있습니다.
a) 이미지 크기 적절하게 설정하기
b) 효율적인 이미지 인코딩하기
c) CSS 스프라이트를 사용하여 이미지 결합하기
d) 다음 세대 형식으로 이미지 제공하기
e) 애니메이션 콘텐츠에 비디오 형식 사용하기
추가적으로 알아두어야 할 점은
LCP 이전에 발생하는 다양한 웹 페이지 로딩 단계도 중요하다는 것입니다.
페이지 로딩 라이프사이클과 LCP 사이에서는 여러 가지 중요한 일들이 발생합니다. 이러한 중간 단계가 느리게 진행된다면 LCP에 부정적인 영향을 미칠 수 있습니다.
아래는 몇 가지 중요한 중간 단계 및 개념입니다.
● DNS, TCP, TLS (네트워크 프로세싱)
웹 페이지 로딩 시작 시에 서버와의 네트워크 연결을 설정하는 과정입니다. 이 단계가 느리면 모든 로딩 단계에 영향을 미칠 수 있습니다.
● 리다이렉트
사용자를 다른 페이지로 리디렉션하는 경우 추가로 시간이 걸리므로 불필요한 리디렉션을 줄이는 것이 중요합니다.
● TTFB (Time to First Byte)
서버로부터 첫 번째 데이터 바이트를 받는 시간을 나타냅니다. 빠른 TTFB는 전반적인 로딩 시간을 개선할 수 있습니다.
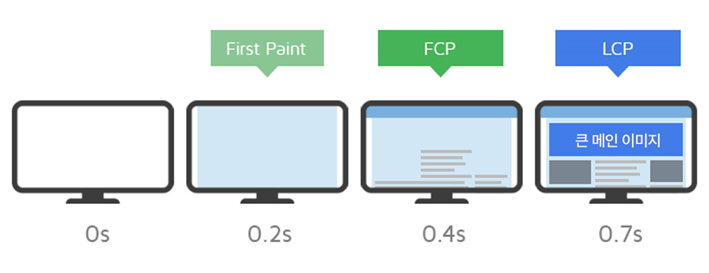
● First Paint
페이지의 첫 번째 픽셀이 렌더링되는 시간입니다. 이것은 사용자가 빈 화면 대신 콘텐츠를 보는 데 얼마나 빨리 기다릴 수 있는지를 결정합니다.
● FCP (First Contentful Paint)
웹 페이지에서 첫 번째 콘텐츠 요소가 화면에 렌더링되는 시간입니다. 이것은 사용자가 화면에 콘텐츠를 볼 수 있는 첫 번째 시각적 단계를 나타냅니다.
따라서 LCP를 개선하려면 이러한 중간 단계와 웹 페이지 로딩 프로세스의 다양한 측면을 최적화하는 것이 중요합니다. 페이지 로딩 과정 중 모든 단계가 빠르고 효율적이면 LCP를 개선할 수 있을 것입니다.
[ 참고 사이트 ]
https://web.dev/lcp/
https://yceffort.kr/2022/06/optimize-LCP
'E-커머스 쇼핑몰 운영' 카테고리의 다른 글
| [온라인 쇼핑몰 속도 최적화] 상호작용까지의 시간(TTI) (1) | 2024.10.16 |
|---|---|
| [온라인 쇼핑몰 속도 최적화] 총 차단 시간(TBT) (1) | 2024.10.14 |
| [온라인 쇼핑몰 속도 최적화] 누적 레이아웃 이동(CLS) (0) | 2024.10.13 |
| [온라인 쇼핑몰 속도 최적화] 대규모 레이아웃 변경 피하기 (0) | 2024.10.13 |
| [온라인 쇼핑몰 속도 최적화] 과도한 DOM 크기 피하기 (0) | 2024.03.27 |

