✍️ 목 차
1. 권장하는 최신 이미지 형식
2. 차세대 형식으로 이미지를 제공하면 페이지 성능에 미치는 영향
3. 차세대 이미지 및 브라우저 호환성
4. 차세대 형식으로 이미지를 제공하는 방법
4-1 이미지를 수동으로 WebP형식으로 변환하기
4-2 Photoshop 플러그인 사용하기
4-3 JavaScript를 사용하기
4-4 CMS 플러그인 사용하기

대부분의 온라인 쇼핑몰은 이미지 제공시 JPEG 또는 PNG 형식을 주로 사용합니다. 하지만, 이러한 전통적인 방식 대신에 새로운 세대의 이미지 형식을 사용하면 이미지 파일 크기를 획기적으로 줄여, 쇼핑몰 속도를 빠르게 하고 웹성능을 크게 향상시킬 수 있습니다. 이는 온라인 쇼핑몰 이용자들에게 더 나은 사용자 경험을 제공하게 됩니다. 이처럼 적절한 이미지 형식을 활용하는 것은 웹페이지의 성능을 향상시키는 중요한 요소 중 하나입니다.
💡 다음과 같은 최신 이미지 형식을 권장합니다.
1. WebP
WebP는 이미지 파일 크기를 획기적으로 줄이면서도 높은 품질을 유지할 수 있는 Google에서 개발한 이미지 형식입니다. WebP 형식은 대부분의 현대 브라우저에서 지원되며, 웹페이지의 이미지 부하를 최소화하는 데 큰 도움이 됩니다.
2. JPEG 2000
JPEG 2000은 고화질 이미지를 제공하면서도 파일 크기를 작게 유지할 수 있는 형식입니다. 하지만 특정한 경우에만 사용 가능한 형식이므로 브라우저 호환성을 고려해야 합니다.
3. JPEG XR
JPEG XR은 높은 압축률을 가진 이미지를 제공하는 형식으로, 특정한 경우에 사용 가능합니다. 역시 브라우저 호환성을 고려해야 합니다.
차세대 이미지 형식을 사용하면 웹페이지의 로딩 속도를 향상시키고, 이미지 파일 크기를 최소화하여 온라인 쇼핑몰의 속도를 빠르게 할 수 있습니다. 그러나, 어떤 형식을 사용할지 결정할 때는 브라우저 호환성을 반드시 고려해야 합니다. 이런 식으로 최신 이미지 형식을 활용하면 "차세대 형식으로 이미지 제공"을 통해 웹성능을 높이고, 이로 인해 온라인 쇼핑몰에서의 사용자 경험을 개선할 수 있습니다.
💡 차세대 형식으로 이미지를 제공하면 페이지 성능에 어떤 영향을 줍니까?
차세대 이미지 형식은 웹 페이지와 온라인 쇼핑몰의 성능을 크게 향상시킬 수 있는 혁신적인 기술입니다. 이러한 이미지 형식은 쇼핑몰 속도, 웹성능, 대역폭 사용량, 그리고 사용자 경험 등 다양한 측면에서 긍정적인 영향을 미칩니다.
▪️ 페이지 로딩 속도 향상
차세대 이미지 형식은 더 효율적인 이미지 압축 알고리즘을 사용하여 이미지 파일 크기를 크게 줄입니다. 이로 인해 웹 페이지의 이미지를 다운로드하는 시간이 단축되어 페이지 로딩 속도가 향상됩니다. 빠른 페이지 로딩은 사용자들이 웹 사이트를 더 빨리 볼 수 있게 도와줍니다.
▪️ 대역폭 사용량 감소
이미지는 웹 페이지의 대역폭 사용량에 큰 영향을 미칩니다. 차세대 이미지 형식은 높은 압축률을 유지하면서도 이미지 품질을 유지하기 때문에, 사용자의 인터넷 연결 속도에 민감한 모바일 기기에서도 웹 페이지가 빠르게 로드됩니다. 이로써 사용자들은 데이터를 더 적게 사용하면서 웹 페이지를 이용할 수 있습니다.
▪️ 품질 유지
차세대 이미지 형식은 이미지의 품질을 높이는 데 기여합니다. 품질을 향상시키면서도 파일 크기를 줄일 수 있기 때문에 고화질 이미지를 제공할 때도 성능이 향상됩니다.
▪️ 다양한 기능 지원
일부 차세대 이미지 형식은 애니메이션 이미지를 지원하며, 웹 페이지에서 동적하고 매력적인 콘텐츠를 만드는 데 도움이 됩니다. 또한, 비손실 압축을 지원하여 이미지 품질 손상 없이 파일 크기를 줄일 수 있습니다.
▪️ 브라우저 호환성
주요 브라우저에서 차세대 이미지 형식을 지원하고 있으며, 대부분의 경우 추가 플러그인이나 확장 기능을 설치하지 않아도 자동으로 이미지를 처리합니다.
차세대 이미지 형식은 웹 개발자들에게 웹페이지를 빠르고 효율적으로 제작할 수 있는 도구를 제공하며, 사용자들에게는 뛰어난 웹 경험을 제공합니다. 이는 특히 온라인 쇼핑몰에 중요한 요소로, 이미지 처리와 압축 기술의 발전으로 웹 페이지의 성능을 극대화할 수 있습니다. 이러한 형식을 사용함으로써 온라인 쇼핑몰의 속도를 높이고, 더 나은 사용자 경험을 제공하며, 따라서 웹성능이 향상됩니다. 이는 쇼핑몰의 검색 엔진 최적화에도 기여하며, 이를 통해 온라인 쇼핑몰의 검색 순위를 높일 수 있습니다.
예를 들어, WebP는 일부 경우에는 JPEG, PNG, 심지어 GIF 이미지를 훌륭하게 대체할 수 있습니다. 또한, 손실 압축, 비손실 압축, 그리고 애니메이션 이미지도 지원합니다.

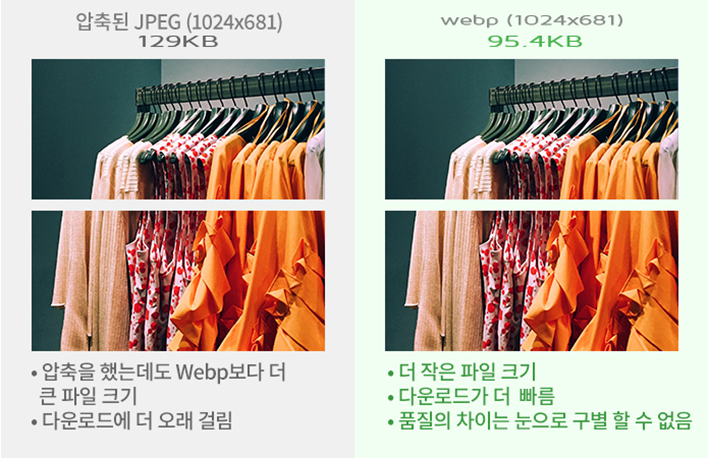
WebP 이미지 형식을 사용하면 이미지 파일 크기를 일반적으로 25-50% 정도로 줄일 수 있습니다. 이것은 이미지를 더 효율적으로 압축하고 저장하는 결과입니다. 그러나 이것만이 아니라 여러 가지 이점이 있습니다.
차세대 이미지 형식으로 전환하는 것이 온라인 쇼핑몰의 속도를 크게 향상시킬 수 있습니다. 이는 페이지의 이미지 파일 크기 뿐만 아니라 전체 페이지 크기를 줄여주기 때문입니다. 이렇게 페이지 크기가 줄어들면 특히 모바일 기기에서 페이지 로딩이 더 빠르게 이루어집니다. 모바일 사용자들에게는 데이터 소모를 줄이는 것이 중요하므로, 이러한 변환은 빠른 웹 경험을 제공하며, 이로 인해 웹 성능이 크게 향상됩니다.
결론적으로, WebP 이미지 형식을 사용하는 것은 이미지 파일 크기를 줄이고 웹 페이지의 성능을 향상시키며, 모바일 기기에서도 빠른 로딩을 가능하게 합니다.
💡 차세대 이미지 및 브라우저 호환성
차세대 이미지 형식인 WebP와 같은 형식은 현재 모든 브라우저와 기기에서 모두 지원되지 않지만 그 채택은 빠르게 증가하고 있습니다. 이것은 브라우저 호환성에 관한 중요한 고려 사항입니다.
예를 들어, 현재 iOS의 Safari 브라우저에서는 WebP 형식을 지원하지 않고 있으며, 이러한 호환성 문제는 다른 브라우저 및 기기에서도 발생할 수 있습니다. 일부 브라우저와 기기는 완전한 WebP 지원을 제공하고 있지만, 다른 경우에는 부분적인 지원 또는 전혀 지원하지 않을 수 있습니다.
부분적인 지원의 예로, 특정 플랫폼에서는 손실 압축된 WebP 이미지를 지원하지만, 애니메이션 WebP 이미지는 지원하지 않을 수 있습니다.
WebP 형식의 브라우저 호환성은 지속적으로 업데이트되며, 일반적으로 최신 브라우저 버전에서 지원이 추가됩니다. 그러나 사용자 중에서는 최신 브라우저를 사용하지 않는 경우도 있으므로 모든 사용자를 고려해야 합니다.
WebP 형식의 지원되는 브라우저와 기기의 전체 목록은 여기를 클릭하세요.
따라서 다음과 같은 접근 방식이 중요합니다.
》 프로그레시브 향상 : WebP 이미지를 사용하되, 모든 사용자가 지원하지 않을 수 있기 때문에 대체 이미지를 제공합니다. 대체 이미지는 브라우저 호환성에 관계없이 올바르게 표시됩니다. 이렇게 하면 사용자가 깨진 이미지를 보지 않도록 보장할 수 있습니다.
》 사용자 에이전트 검출 : 사용자의 브라우저 에이전트를 감지하여 해당 브라우저에서 WebP 형식을 지원하는지 확인한 다음 적절한 이미지 형식을 서빙합니다. 이렇게 하면 호환성 문제를 해결하면서도 WebP의 이점을 누릴 수 있습니다.
》 지속적인 업데이트 : 브라우저 호환성은 계속해서 업데이트되므로, 새로운 지원 브라우저가 나올 때마다 웹 사이트를 업데이트하여 지원되는 이미지 형식을 활용할 수 있도록 합니다.
쇼핑몰 속도와 웹성능 향상을 위해, 차세대 이미지 형식을 사용하는 것이 중요합니다. 하지만, 이를 구현함에 있어 브라우저 호환성 문제에 주의해야 합니다. 온라인 쇼핑몰에서 사용자 경험을 최적화하기 위해, 웹 페이지에서 적절한 이미지 형식을 선택하고 제공하는 것이 필요합니다.
💡 차세대 형식으로 이미지를 제공하는 방법은 무엇입니까?
차세대 이미지 형식을 웹사이트에서 제공하기 위해 다양한 방법이 있습니다. WebP 형식을 중점적으로 다루겠습니다.
▪️ 이미지를 수동으로 WebP 형식으로 변환하기
》 온라인 WebP 컨버터 사용하기 : 웹에서 제공하는 무료 온라인 도구를 사용하여 이미지를 수동으로 WebP 형식으로 변환할 수 있습니다. WebP Converter는 한 예입니다.
》 대량 WebP 컨버터 사용하기 : 대량으로 이미지를 변환해야 하는 경우, 크롬 확장 프로그램인 Bulk Images to WebP Converter를 사용하거나, Android Studio와 같은 개발 도구를 활용하여 모바일 웹사이트용 WebP 이미지를 생성할 수 있습니다.
▪️ Photoshop 플러그인 사용하기
Photoshop을 사용하는 경우, Photoshop 플러그인을 설치하여 이미지를 WebP 형식으로 변환하거나 저장할 수 있습니다.
▪️ JavaScript를 사용하기
JavaScript에 익숙한 경우, Node.js와 같은 JavaScript 실행 환경을 활용하여 JPEG 및 PNG 이미지를 WebP로 변환할 수 있습니다. 이 방법은 대량의 이미지를 한꺼번에 처리하거나 웹사이트를 개발하는 동안 자동화할 때 유용합니다.
▪️ CMS 플러그인 사용하기
워드프레스나 다른 CMS를 사용하는 경우, 해당 CMS에 플러그인을 설치하여 웹사이트에서 WebP 이미지를 최적화하고 제공할 수 있습니다. 이를 통해 비개발자도 웹사이트에서 차세대 이미지 형식을 사용할 수 있습니다.
WebP 형식은 이미지 파일 크기를 줄이고 웹페이지의 성능, 특히 쇼핑몰 속도를 향상시키는 데 효과적입니다. 이 형식은 널리 지원되어 온라인 쇼핑몰에서 이미지를 효율적으로 제공하는 데 이상적입니다. WebP를 사용하면 웹성능이 향상되어 사용자 경험이 개선되며, 이는 검색 엔진에서 더 높은 순위를 얻는 데 도움이 됩니다. 적절한 도구 또는 플러그인을 사용하여 이미지를 WebP 형식으로 변환하고 제공하는 것을 권장드립니다. 카페24 고객이라면 앱스토어에서, 저희 AI 이미지 관리자를 사용하시면 이 과정을 쉽고 간편하게 수행하실 수 있습니다.
'E-커머스 쇼핑몰 운영' 카테고리의 다른 글
| [온라인 쇼핑몰 속도 최적화]가장 큰 콘텐츠가 포함된 페인트 이미지를 지연로드하지 마십시오 (0) | 2024.02.14 |
|---|---|
| [온라인 쇼핑몰 속도 최적화] 가장 큰 콘텐츠가 포함된 페인트 이미지 미리 로드 (0) | 2024.02.14 |
| [온라인 쇼핑몰 속도 최적화] 적절한 크기의 이미지 (0) | 2024.02.14 |
| [온라인 쇼핑몰 속도 최적화] 요청 수를 줄이고 전송 크기를 최소화 (0) | 2024.02.14 |
| [온라인 쇼핑몰 속도 최적화] 서버 응답 시간 단축 (1) | 2024.02.08 |

