✍️ 목 차
1. 가장 큰 콘텐츠가 포함된 페인트 이미지를 미리 로드하면 페이지 성능에 미치는 영향
2. 가장 큰 콘텐츠가 포함된 페인트 이미지를 미리 로드하는 방법
2-1 link 요소를 사용하여 이미지 로드하기
2-2 rel="preload" 속성을 사용하여 이미지 미리 로드하기
2-3 media 속성을 사용하여 이미지 크기에 따라 조정하기

"가장 큰 콘텐츠 페인트(Largest Contentful Paint, LCP)"는 온라인 쇼핑몰의 웹 성능을 측정하는 중요한 지표입니다. 이는 사용자가 웹 페이지를 로드할 때 화면에 가장 큰 컨텐츠 요소가 얼마나 빨리 나타나는지를 측정하는 것으로, 웹 페이지의 로딩 속도와 사용자 경험에 큰 영향을 미칩니다.
LCP 이미지를 미리 로드하는 것은, 웹 페이지가 로드되기 전에 브라우저가 LCP로 표시될 이미지를 미리 다운로드하도록 지시하는 것을 의미합니다. 이를 통해, 사용자가 온라인 쇼핑몰을 열 때 LCP가 빠르게 발생하고 컨텐츠가 빠르게 표시되어, 사용자 경험이 향상되고 쇼핑몰 속도도 향상됩니다. 이러한 과정은 온라인 쇼핑몰의 웹 성능을 최적화하는 데 중요한 역할을 합니다.
💡 가장 큰 콘텐츠가 포함된 페인트 이미지를 미리 로드하면 페이지 성능에 어떤 영향을 줍니까?
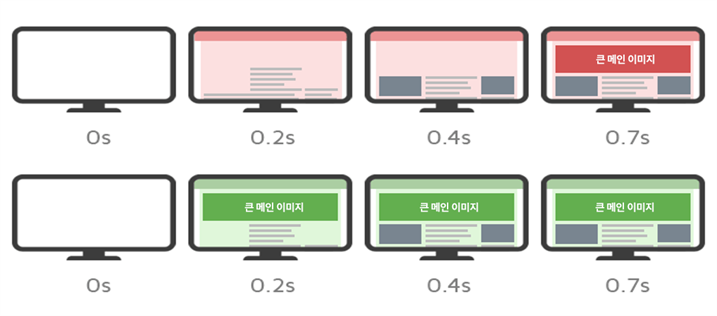
LCP 이미지를 미리 로드하는 영향
1. 로딩 속도 개선 : LCP 이미지를 미리 로드하면 웹 페이지가 로딩될 때 해당 이미지가 더 빨리 표시됩니다. 이로 인해 사용자가 웹 페이지를 방문하고 나서 콘텐츠를 빨리 볼 수 있게 되어, 사용자 대기 시간이 줄어듭니다.
2. 사용자 경험 향상 : 중요한 이미지가 빠르게 로드되면 웹 페이지가 더 빠르게 완전히 로드되는 것처럼 느껴집니다. 이는 사용자 경험을 향상시키고 웹 페이지를 더 즐겁게 사용할 수 있게 해줍니다.
3. 성능 최적화 : LCP는 웹 페이지 성능을 측정하는 중요한 지표 중 하나입니다. LCP 이미지를 미리 로드하면 이 성능 지표를 개선할 수 있으며, 이는 검색 엔진 최적화 및 사용자 이탈률 감소와 같은 웹 사이트의 성과 향상에 도움이 됩니다.
4. 서버 부하 감소 : 이미지를 미리 로드하면 웹 서버에 대한 부하가 분산 되어 서버 응답 시간이 개선될 수 있습니다.
LCP 요소는 이름에서 알 수 있듯이 브라우저에 의해 그려지는 가장 큰 콘텐츠 리소스입니다. 이 콘텐츠에는 이미지 (슬라이더, 배경 또는 가장 큰 이미지 등)가 포함되는 경우가 많습니다.
일반적으로 LCP 요소 리소스는 요청 체인의 아래에 위치하며, 가장 큰 이미지 요소는 일반적으로 onload에 필요합니다. (예: 테마/슬라이더/캐로셀의 일부인 경우)
사용자가 이미 LCP 이미지를 알고 있다면, 브라우저에 미리 로드해야 함을 알리기 위해 <link rel="preload">를 사용하십시오.

요약하면, 이미지를 미리 로딩함으로써, 늦은 리소스 가져오기 시간과 LCP 이미지가 참조되는 즉시 DOM에 삽입되는 시간을 줄일 수 있습니다.
LCP 이미지를 미리 로드하면 웹 페이지의 로딩 속도가 향상되고 사용자 경험이 향상됩니다. 이는 웹 페이지의 성능을 향상시키고 사용자가 웹 페이지를 빠르게 확인할 수 있게 도와주며, 검색 엔진 최적화와 웹 사이트의 전반적인 성과 개선에도 기여합니다.
💡 가장 큰 콘텐츠가 포함된 페인트 이미지를 미리 로드하는 방법은 무엇입니까?
가장 큰 콘텐츠가 포함된 페인트 이미지(LCP)를 미리 로드하려면 <link> 태그와 "preload" 속성을 사용하여 해당 이미지를 브라우저에 사전에 다운로드하도록 지시하면 됩니다. 아래는 구체적인 예시입니다.
LCP를 미리 로드하기 위해서는 다음과 같은 방법을 사용할 수 있습니다
● link 요소를 사용하여 이미지를 로드합니다.
● rel="preload" 속성을 사용하여 미리 로드할 이미지를 지정합니다.
● media 속성을 사용하여 로드할 이미지를 화면 크기에 따라 조정합니다.
이러한 방법을 사용하여 가장 큰 콘텐츠가 포함된 페인트 이미지를 미리 로드하면 웹 페이지의 성능을 향상시킬 수 있습니다.
1. link 요소를 사용하여 이미지 로드하기
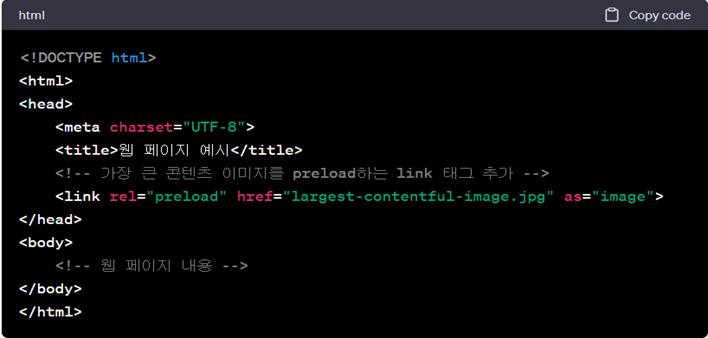
웹 페이지의 HTML 문서 내에서 <head> 섹션에 다음과 같이 <link> 태그를 추가합니다.

이 예시에서는 rel="preload" 속성을 사용하여 "largest-contentful-image.jpg"라는 가장 큰 콘텐츠 이미지를 preload하고 있습니다.
as 속성은 이 리소스가 이미지임을 나타냅니다.
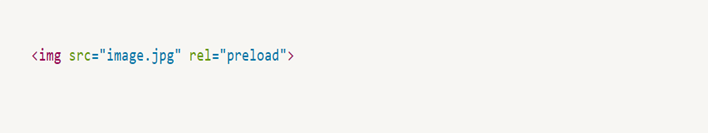
2. rel="preload" 속성을 사용하여 이미지 미리 로드하기

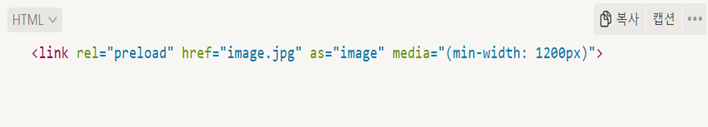
3. media 속성을 사용하여 이미지 크기에 따라 조정하기

이와 같은 방법을 사용하여 가장 큰 콘텐츠가 포함된 페인트 이미지를 미리 로드할 수 있습니다.
'E-커머스 쇼핑몰 운영' 카테고리의 다른 글
| [온라인 쇼핑몰 속도 최적화] 애니메이션 콘텐츠에 비디오 형식 사용 (0) | 2024.02.16 |
|---|---|
| [온라인 쇼핑몰 속도 최적화]가장 큰 콘텐츠가 포함된 페인트 이미지를 지연로드하지 마십시오 (0) | 2024.02.14 |
| [온라인 쇼핑몰 속도 최적화] 적절한 크기의 이미지 (0) | 2024.02.14 |
| [온라인 쇼핑몰 속도 최적화] 차세대 형식의 이미지 제공 (0) | 2024.02.14 |
| [온라인 쇼핑몰 속도 최적화] 요청 수를 줄이고 전송 크기를 최소화 (0) | 2024.02.14 |

