목차
💡 예상되는 레이아웃 변화 vs 예상되지 않는 레이아웃 변화
💡 누적 레이아웃 이동(CLS)는 성능 점수에 어떤 영향을 미칩니까?
💡 누적 레이아웃 이동(CLS)을 개선하는 방법은 무엇입니까?

누적 레이아웃 이동(Cumulative Layout Shift, CLS)는 웹 페이지의 사용자 경험을 개선하는 데 중요한 성능 지표 중 하나입니다. 이것은 웹 페이지가 로딩되는 동안 페이지의 요소들이 뜨거나 움직여서 사용자가 의도하지 않게 페이지를 조작하게 되는 정도를 측정합니다.
예시로 설명하면,
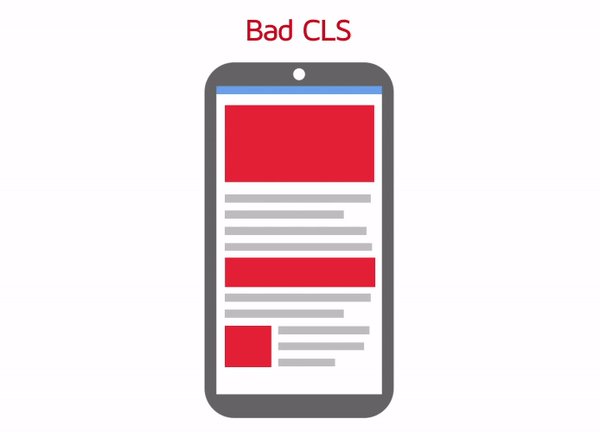
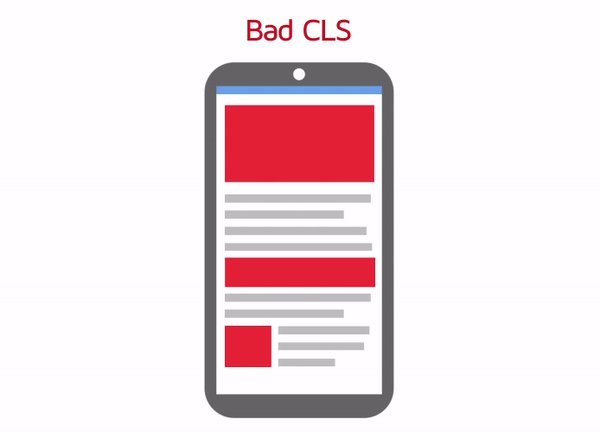
뉴스 웹사이트를 방문할 때, 페이지가 로딩 중에 기사 제목과 이미지가 표시되는데, 갑자기 이미지가 로딩되면서 페이지 레이아웃이 변경될 수 있습니다. 이 변경으로 인해 기사 제목이 움직이거나 이동하면, 사용자가 원치 않는 클릭을 하거나 페이지가 불안정하게 보일 수 있습니다. 이러한 레이아웃 변화를 측정하고 그 정도를 합산한 것이 CLS입니다.
CLS는 웹 페이지의 시각적 안정성을 평가하는 중요한 지표로, 레이아웃 변경이 사용자 경험에 미치는 영향을 나타냅니다. 따라서 웹 개발자들은 이런 이동을 최소화하기 위해 웹 페이지를 개선하고, 사용자가 페이지를 조작할 때의 혼란을 줄이는 데 노력합니다. CLS를 낮추는 방법으로는 이미지 크기 조절, 폰트 로딩 최적화, 광고 레이아웃 관리 등 다양한 기술적 접근 방식이 사용됩니다. 이로써 웹 페이지가 시각적으로 안정적으로 로드되어 사용자 경험을 향상시키는 것이 목표입니다.
간단히 말하면,
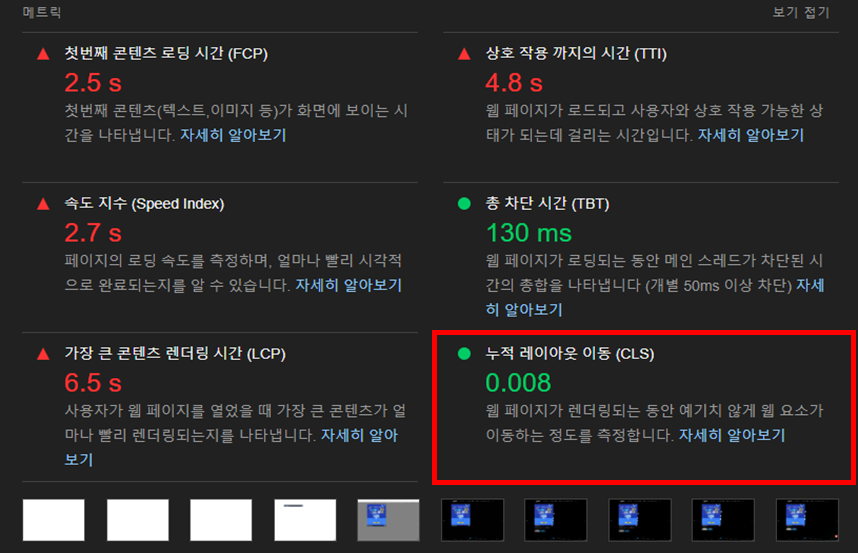
CLS는 페이지가 렌더링되는 동안 예기치 않게 웹 요소가 이동하는 정도를 측정합니다. 이 측정은 페이지의 모든 개별 레이아웃 이동의 합산 점수로 표현됩니다.

💡 누적 레이아웃 이동(CLS)는 무엇을 측정합니까?
누적 레이아웃 이동(CLS)은 웹 페이지의 시각적 안정성을 측정하는 지표로, 페이지 로딩 중에 발생하는 예측할 수 없는 레이아웃 변경의 누적 합을 나타냅니다.
1. 측정 대상 : CLS는 웹 페이지가 로딩 중에 페이지의 요소들이 예기치 않게 이동할 때 이러한 레이아웃 변화를 측정합니다.
2. 평가 방식 : CLS는 이러한 레이아웃 변화를 측정하고, 특정 이벤트에 대한 레이아웃 변경이 발생할 때마다 해당 변화의 크기와 중요성을 평가합니다. 이를 기반으로 페이지의 CLS 점수가 계산됩니다.
3. 웹 개발자의 역할 : 웹 개발자는 CLS 점수를 최소화하기 위해 레이아웃 안정성을 개선하는 작업을 수행합니다. 이를 통해 사용자가 웹 페이지를 조작할 때 혼란을 최소화하고 웹 페이지의 시각적 안정성을 향상시키는 것이 목표입니다.
Google에 따르면, "CLS는 사용자 중심의 중요한 지표로, 사용자가 레이아웃 이동을 예상치 못하게 자주 경험하는 빈도를 측정하는 데 도움이 됩니다. 낮은 CLS는 페이지가 즐거운 경험을 제공하는 데 도움이 됩니다."
요약하면,
CLS는 웹 페이지가 로딩 중에 레이아웃 변경이 얼마나 예상치 못하게 발생하는지를 측정하고, 이를 최소화하여 사용자가 웹 페이지를 편안하게 이용할 수 있도록 하는 지표입니다.

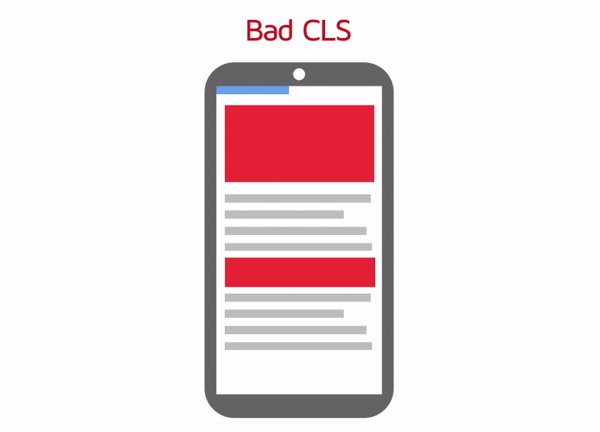
위에서 요소들은 버튼, 연락처 양식, 이미지, 비디오, 글꼴 또는 기타 유형의 콘텐츠가 될 수 있습니다.
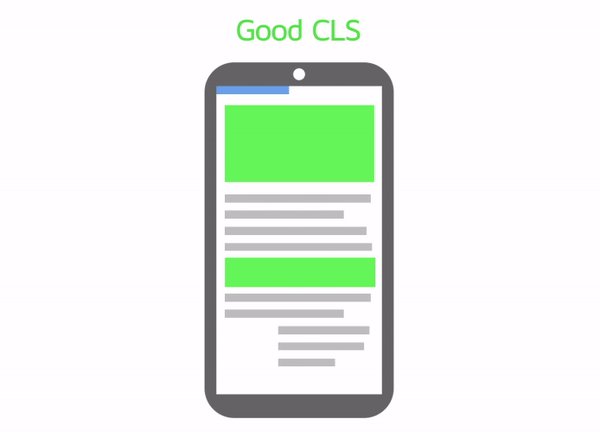
저단위 레이아웃 안정성(Low CLS)을 가진 웹사이트는 다양한 요소들을 이동시키지 않으며, 모든 웹사이트 콘텐츠의 안정적이고 예측 가능한 로딩을 보장합니다.
이것은 버튼, 연락처 양식, 이미지, 비디오, 글꼴 또는 기타 유형의 콘텐츠가 웹 페이지에서 로딩되는 동안 그 위치나 크기를 변경하지 않음을 의미합니다. 사용자가 웹 페이지를 이용하는 동안 이러한 요소들이 예상치 못하게 이동하지 않으므로 사용자 경험은 안정적이고 편안해집니다.
저단위 레이아웃 안정성을 유지하는 것은 웹 개발자에게 중요한 목표 중 하나로, 이를 위해 웹 페이지 디자인과 구현 과정에서 요소들이 안정적으로 배치되도록 노력해야 합니다.

CLS를 줄이는 것은 웹 페이지의 사용자 경험을 향상시키는 데 매우 중요합니다. 이것은 특히 모바일 기기에서 더 중요하며, 사용자에게 불편함을 줄 수 있는 예상되지 않는 레이아웃 변화를 최소화하는 데 도움이 됩니다.
예를 들어,
페이지가 로딩 중에 버튼을 찾아 클릭하려고 기다리다가 화면이 갑자기 아래로 이동하여 의도하지 않은 다른 링크를 클릭한 경험을 많은 사용자가 겪었을 것입니다. 이러한 상황은 종종 광고와 관련이 있을 수 있습니다.
💡 예상되는 레이아웃 변화 vs 예상되지 않는 레이아웃 변화
예상되는 레이아웃 변화와 예상되지 않는 레이아웃 변화를 구분하는 것이 중요합니다.
▶ 예상되는 레이아웃 변화 : 사용자 입력에 반응하여 의도적으로 발생합니다. 예를 들어, 검색 아이콘 클릭으로 검색 입력 필드를 확장하는 것은 사용자가 기대하는 동작입니다.
▶ 예상되지 않는 레이아웃 변화 : 일반적으로 타사 콘텐츠, 이미지 크기 조정 없이 크기가 바뀌는 이미지 또는 다른 동적 콘텐츠로 인해 발생하며, 사용자의 예상과 다릅니다. 예를 들어, 광고로 인해 페이지 내용이 예상치 못하게 아래로 이동하는 경우 사용자에게 혼란을 줄 수 있습니다.
💡 누적 레이아웃 이동(CLS)는 성능 점수에 어떤 영향을 미칩니까?
누적 레이아웃 이동(CLS)는 웹 페이지의 성능 점수에 직접적인 영향을 미치며, 페이지의 레이아웃 이동이 더 많을수록 CLS 점수가 높아집니다. 이것은 페이지의 시각적 안정성과 사용자 경험에 영향을 미치며, CLS 점수는 웹 페이지의 총 성능 점수 중 15%를 차지하여 중요성을 강조합니다.
다른 성능 점수 지표 중 일부는 주로 페이지 로딩 속도와 관련이 있지만, CLS는 페이지 방문자의 실제 경험을 측정하는 데 중점을 둡니다. 특히 CLS는 "사용자 만족"에 큰 영향을 미치며, 사용자가 페이지를 원활하게 탐색하고 지연 없는 경험을 얻을 수 있도록 도와줍니다.
누적 레이아웃 시프트에 대한 임계값
누적 레이아웃 이동(CLS)에는 점수 형식이 사용되며, 이 점수를 통해 시프트의 정도를 평가합니다. CLS 점수에 대한 임계값은 다음과 같습니다.
▶ 좋음 - 아무 조치도 필요하지 않음 : CLS 점수가 0.1 이하일 때. 이 경우, 웹 페이지의 시각적 안정성이 매우 우수하며 추가 조치가 필요하지 않습니다.
▶ 괜찮음, 개선을 고려해보세요 : CLS 점수가 0.1에서 0.15 사이일 때. 웹 페이지의 시각적 안정성은 어느 정도 유지되지만, 개선 가능성이 있습니다.
▶ 권장 시간보다 길음 : CLS 점수가 0.15에서 0.25 사이일 때. 웹 페이지의 시각적 안정성이 개선되어야 하며, 조치가 필요합니다.
▶ 권장 시간보다 훨씬 길음 : CLS 점수가 0.25 이상일 때. 웹 페이지의 시각적 안정성이 매우 낮으며, 즉시 조치가 필요합니다.
이러한 임계값은 웹 개발자와 웹 성능 최적화를 위한 지침을 제공하며, CLS를 향상시키고 사용자 경험을 향상시키는 데 도움을 줍니다.
💡 누적 레이아웃 이동(CLS)을 개선하는 방법은 무엇입니까?
누적 레이아웃 이동(CLS)을 개선하기 위한 구체적인 방법은 다음과 같습니다:
1. 이미지 크기 지정하기
이미지 및 비디오 요소에 대해 명시적인 너비와 높이를 설정하여 올바른 공간을 예약합니다. 또는 CSS를 활용하여 측면 비율 상자를 생성하여 이미지 크기를 조절합니다. 이 문서를 읽어보세요.
2. 광고, 임베드 및 아이프레임 관리
광고, 임베드, 아이프레임 등이 레이아웃 변화를 일으키지 않도록 사전에 크기를 예약하고 페이지 하단이나 뷰포트 밖으로 이동시킵니다. 사용할 수 없는 경우 플레이스홀더를 활용합니다. 이 문서를 읽어보세요.
3. 스크립트 로딩 조절
스크립트를 로딩할 때 페이지 레이아웃에 부정적인 영향을 주지 않도록 주의합니다. 비동기 스크립트 로딩을 사용하거나 스크립트의 위치를 최적화하여 레이아웃 변화를 최소화합니다.
4. CSS 애니메이션 최적화
CSS 애니메이션을 활용할 때 레이아웃 변화를 최소화하도록 노력합니다. GPU 가속을 활용하고, transform 및 opacity 속성을 활용하여 부드럽고 안정적인 애니메이션을 구현합니다.
5. 기존 콘텐츠 위에 새로운 콘텐츠 삽입 피하기
사용자 상호작용에 응답하지 않는 한, 기존 콘텐츠 위에 동적 콘텐츠를 삽입하지 않도록 주의합니다. 이렇게 하면 예상치 않은 레이아웃 변화를 방지할 수 있습니다. 이 문서를 읽어보세요.
6. 투명 텍스트 플래시 (FOIT) 방지하기
웹 폰트 사용 시 FOIT 문제를 방지하기 위해 웹 폰트를 사전로드하거나 font-display 속성을 활용합니다. 여기에서 자세히 알아보세요.
7. 비합성 애니메이션 피하기
페이지에서 가능한 경우 합성된 애니메이션을 활용하여 메인 스레드 작업을 최소화하고 페이지 로딩 중의 픽셀 리페인팅을 방지합니다.
이러한 최적화를 통해 CLS를 개선하고 사용자에게 시각적으로 안정한 웹 페이지 경험을 제공할 수 있습니다.
'E-커머스 쇼핑몰 운영' 카테고리의 다른 글
| [온라인 쇼핑몰 속도 최적화] 총 차단 시간(TBT) (1) | 2024.10.14 |
|---|---|
| [온라인 쇼핑몰 속도 최적화] 가장 큰 콘텐츠 렌더링 시간(LCP) (1) | 2024.10.13 |
| [온라인 쇼핑몰 속도 최적화] 대규모 레이아웃 변경 피하기 (0) | 2024.10.13 |
| [온라인 쇼핑몰 속도 최적화] 과도한 DOM 크기 피하기 (0) | 2024.03.27 |
| [온라인 쇼핑몰 속도 최적화] CSS스프라이트를 사용하여 이미지 결합 (0) | 2024.03.26 |

