목차
💡 너비와 높이가 명시되지 않은 이미지 및/또는 비디오 요소는 페이지 성능에 어떤 영향을 줍니까?
💡 이미지 요소에 명시적 너비와 높이 사용하는 방법은 무엇입니까?

이미지와 비디오가 명시적인 너비와 높이 속성이 없는 경우, 브라우저는 이러한 미디어 리소스의 크기를 로드하기 전까지 알 수 없습니다. 이로 인해 크기가 큰 레이아웃 이동이 발생할 수 있습니다.
크기가 큰 레이아웃 이동은 페이지 로딩 중에 이미지 또는 비디오가 나타날 때까지 페이지의 레이아웃이 조정되지 않은 상태에서 발생합니다. 이것은 사용자에게 페이지가 불안정하게 느껴지게 하고, 페이지 요소가 번쩍거리거나 밀려나는 것처럼 보일 수 있습니다.
이러한 크기가 큰 레이아웃 이동을 피하기 위해서는 이미지와 비디오 요소에 명시적인 너비와 높이 속성을 지정하는 것이 좋습니다. 이렇게 하면 브라우저가 미디어 리소스의 크기를 로딩하기 전에 해당 요소의 크기를 알고 레이아웃을 안정적으로 구성할 수 있습니다.
💡 너비와 높이가 명시되지 않은 이미지 및/또는 비디오 요소는 페이지 성능에 어떤 영향을 줍니까?
너비와 높이가 명시되지 않은 이미지 및/또는 비디오 요소는 페이지 성능에 부정적인 영향을 미칠 수 있습니다. 이러한 요소를 페이지에 삽입할 때 브라우저는 다음과 같은 문제를 겪을 수 있으며, 이로 인해 페이지의 성능이 저하될 수 있습니다.
● 레이아웃 변동(Layout Shift)
이미지와 비디오 요소의 크기가 명시되지 않으면 브라우저는 해당 요소의 크기를 정확히 파악하지 못합니다. 이로 인해 요소가 로딩되는 시점에 페이지의 레이아웃이 조정되어 다른 콘텐츠가 이동하거나 크기가 변할 수 있습니다. 이러한 레이아웃 변동은 사용자 경험을 저하시키고 페이지가 불안정해 보이게 만듭니다.
● 로딩 시간 증가
높이와 너비가 명시되지 않은 이미지와 비디오 요소는 브라우저가 로딩하는 데 더 많은 시간이 걸릴 수 있습니다. 브라우저는 요소의 크기를 파악한 후에야 해당 요소를 효율적으로 렌더링할 수 있습니다. 이로 인해 페이지 로딩 시간이 증가하고, 사용자는 느린 페이지로 인한 답답함을 느낄 수 있습니다.
● 성능 저하
크기가 명시되지 않은 이미지와 비디오 요소는 브라우저에 의해 동적으로 계산되어야 합니다. 이로 인해 브라우저는 페이지의 성능을 저하시키는 추가 작업을 수행해야 합니다. 특히 모바일 기기에서는 이러한 작업이 더욱 부담스럽게 느껴질 수 있습니다.
크기가 조정되지 않은 이미지 및/또는 동영상으로 인한 레이아웃 이동은 사용자가 웹페이지와 상호작용하는 방식에 영향을 줍니다.
이는 CLS(Cumulative Layout Shift) 점수가 좋지 않음을 통해 반영되며, 이는 특히 휴대기기에서 페이지가 시각적으로 불안정하거나 버벅거림을 나타냅니다.
또한 브라우저는 페이지 레이아웃을 다시 계산하기 위해 더 많은 작업을 수행해야 하므로 페이지 성능에 영향을 미칠 수 있습니다.
이미지 및/또는 비디오 요소의 너비 및 높이 속성을 명시적으로 선언하면 브라우저가 이미지 및/또는 비디오를 위한 충분한 공간을 계산하고 예약하도록 할 수 있습니다.
이렇게 하면 메인 스레드 작업 을 최소화 하고 대규모 레이아웃 변경을 방지하며 방문자에게 원활한 경험을 제공할 수 있습니다.
따라서 페이지 성능을 향상시키고 사용자 경험을 최적화하려면
이미지와 비디오 요소에 대해 명시적으로 width와 height 속성을 설정하는 것이 좋습니다.
이렇게 하면 이미지와 비디오 요소의 크기가 브라우저에 미리 알려져 페이지 로딩 시간이 단축되며, 레이아웃변동을 방지할수 있습니다.
💡 이미지 요소에 명시적 너비와 높이 사용하는 방법은 무엇입니까?
이미지 요소에 명시적인 너비와 높이를 설정하려면 width와 height 속성을 사용하면 됩니다. 이렇게 하면 이미지의 크기가 미리 정의되어 브라우저가 해당 이미지를 로딩할 때 레이아웃 변동을 방지하고 페이지 성능을 향상시킬 수 있습니다.
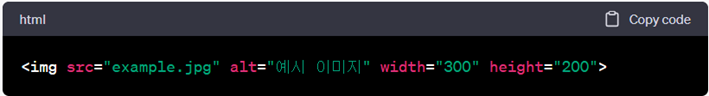
아래는 이미지 요소에 명시적 너비와 높이를 설정하는 방법을 보여줍니다.

위의 코드에서
● src: 이미지 파일의 경로 또는 URL을 지정합니다.
● alt: 이미지에 대한 대체 텍스트를 제공합니다 (접근성을 고려한 내용).
● width: 이미지의 가로 너비를 픽셀 단위로 설정합니다.
● height: 이미지의 세로 높이를 픽셀 단위로 설정합니다
이렇게 이미지에 width와 height 속성을 설정하면 브라우저는 이미지를 로딩할 때 미리 정의된 크기에 따라 공간을 할당하고, 레이아웃 변동을 방지합니다. 이는 페이지 로딩 시간을 단축하고 사용자 경험을 향상시킵니다. 특히 반응형 웹 디자인에서는 다양한 화면 크기에 대응하기 위해 이미지 크기를 명시적으로 설정하는 것이 중요합니다.
여기에서 자세히 알아보세요.
'E-커머스 쇼핑몰 운영' 카테고리의 다른 글
| [온라인 쇼핑몰 속도 최적화] 너비 또는 초기 크기가 있는 "<meta name="viewport">태그사용 (0) | 2024.10.30 |
|---|---|
| [온라인 쇼핑몰 속도 최적화] 모든 리소스에 HTTP/2 사용 (0) | 2024.10.30 |
| [온라인 쇼핑몰 속도 최적화] 패시브 이벤트 리스너를 사용하여 스크롤 성능 향상 (1) | 2024.10.28 |
| [온라인 쇼핑몰 속도 최적화] Third-party 코드의 영향 감소 (1) | 2024.10.26 |
| [온라인 쇼핑몰 속도 최적화] 중요 요청 미리 로드 (0) | 2024.10.25 |

