목차
💡 뷰포트 메타 태그를 사용하지 않는 것이 페이지 성능에 어떤 영향을 줍니까?

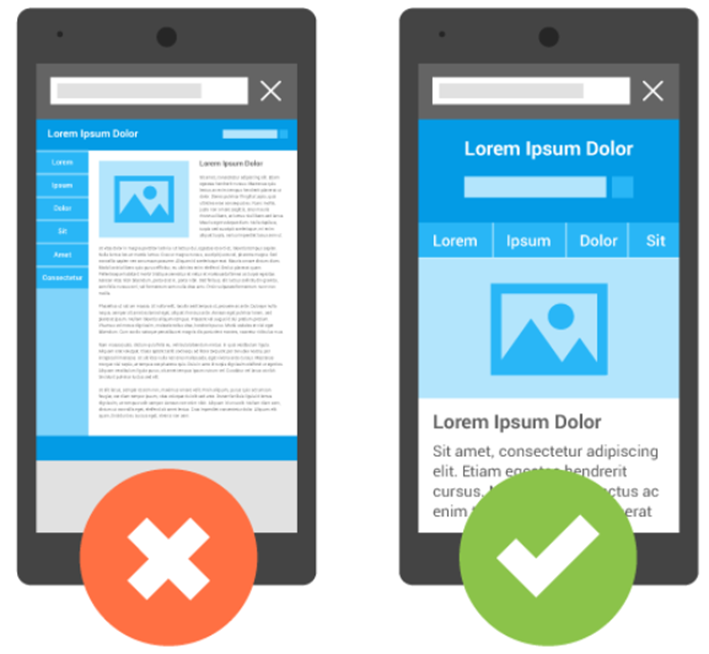
뷰포트 메타 태그(<meta name="viewport">)는 웹 페이지의 뷰포트(화면에 표시되는 영역) 크기와 확대 비율을 설정하는 데 사용됩니다. 이 태그를 사용하면 웹 페이지가 다양한 디바이스와 화면 크기에 맞게 올바르게 표시되도록 조절할 수 있으며, 모바일 기기에서 웹 페이지가 올바르게 렌더링되도록 도와줍니다.
뷰포트 메타 태그를 사용하지 않으면 웹 페이지는 데스크톱 버전처럼 렌더링되어 모바일 화면에 맞지 않을 수 있고, 사용자 경험을 저해할 수 있습니다. 또한, 모바일 브라우저에서 렌더링 지연이 발생할 수 있어 First Input Delay (FID)와 같은 성능 지표에도 영향을 미칠 수 있습니다.
따라서 모바일 호환성과 사용자 경험을 향상시키기 위해 뷰포트 메타 태그를 적절하게 설정하는 것이 중요합니다. 이를 통해 웹 페이지가 다양한 화면 크기의 디바이스에서 최적으로 표시되고, 사용자에게 더 나은 모바일 브라우징 경험을 제공할 수 있습니다.
💡 뷰포트 메타 태그를 사용하지 않는 것이 페이지 성능에 어떤 영향을 줍니까?
모바일 사용자를 위해 웹사이트의 뷰포트가 구성되어 있습니까?

뷰포트 메타 태그를 사용하지 않으면 모바일 기기에서 웹 페이지가 올바르게 표시되지 않아 다음과 같은 영향을 미칠 수 있습니다.
Sub-optimal scaling(부적절한 확대/축소)
뷰포트 메타 태그가 없는 경우, 웹 페이지는 먼저 일반적인 데스크톱 화면 폭에 맞게 렌더링되고, 사용자는 모바일 화면에 맞게 확대 또는 축소해야 할 수 있습니다. 이로 인해 사용자 경험이 저하되며 웹 페이지가 모바일 화면에 맞지 않게 보일 수 있습니다.
Increased FID( First Input Delay)
대부분의 모바일 브라우저에서는 모바일 화면에 맞지 않게 설계된 콘텐츠를 사용자가 빠르게 확대할 수 있는 기능을 제공합니다.
그러나 뷰포트 메타 태그가 없으면, 브라우저는 일반적으로 모바일 브라우저의 첫 번째 탭을 탭한 후 300ms 정도의 탭 딜레이를 적용합니다. 이로 인해 사용자가 페이지에 대한 첫 번째 입력을 하기까지 시간이 더 걸립니다. 이는 사용자 경험을 저하시키고 페이지의 성능을 떨어뜨릴 수 있습니다.
뷰포트 메타 태그를 추가하면 이러한 문제를 해결할 수 있으며, 웹 페이지가 모바일 기기에서 올바르게 표시되고, 사용자가 페이지를 확대 또는 축소하지 않아도 되도록 도와줍니다. 이는 모바일 호환성과 사용자 경험을 향상시키는 데 중요한 역할을 합니다.
💡 뷰포트 메타 태그를 사용하는 방법은 무엇입니까?
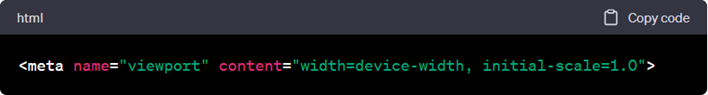
뷰포트 메타 태그를 사용하면 웹 페이지가 모바일 기기에 맞게 조정됩니다. 이 태그를 설정하는 방법은 다음과 같습니다

● width=device-width
이 부분은 뷰포트의 너비를 기기의 실제 너비와 일치시킵니다. 즉, 웹 페이지의 너비가 모바일 기기의 화면 너비에 맞추어집니다. 이렇
게 설정하면 웹 페이지가 화면에 꽉 차게 표시됩니다.
● initial-scale=1.0
이 부분은 웹 페이지가 처음 로드될 때 100% 크기로 표시되도록 합니다. 즉, 페이지가 축소 또는 확대되지 않고 기본 크기로 시작됩니다.
이러한 설정을 통해 뷰포트 메타 태그를 사용하면 모바일 기기에서 웹 페이지가 올바르게 조정되어 사용자 경험이 향상되며, 페이지가 모바일 화면에 맞게 표시됩니다. 이것은 모바일 호환성을 개선하고 사용자가 웹 페이지를 더 쉽게 읽고 탐색할 수 있게 도와줍니다.
'E-커머스 쇼핑몰 운영' 카테고리의 다른 글
| [온라인 쇼핑몰 속도 최적화] JavaScript 번들에서 중복 모듈 제거 (3) | 2024.11.04 |
|---|---|
| [온라인 쇼핑몰 속도 최적화] 사용자 타이밍 표시 및 측정 (0) | 2024.11.01 |
| [온라인 쇼핑몰 속도 최적화] 모든 리소스에 HTTP/2 사용 (0) | 2024.10.30 |
| [온라인 쇼핑몰 속도 최적화] 이미지 요소에 명시적 너비와 높이 사용 (0) | 2024.10.29 |
| [온라인 쇼핑몰 속도 최적화] 패시브 이벤트 리스너를 사용하여 스크롤 성능 향상 (1) | 2024.10.28 |

