✍️ 목 차
1. 오프스크린 이미지란?
2. 오프스크린 이미지를 지연하면 페이지 성능에 미치는 영향
2-1 오프스크린 이미지를 지연하지 않은 경우
2-2 오프스크린 이미지를 지연한 경우
3. 오프스크린 이미지를 지연하는 방법
3-1 네이티브 지연 로딩 사용
3-2 자바스크립트 사용
3-3 CMS 플러그인 사용(wordpress 및 기타 CMS용)

웹사이트, 특히 온라인 쇼핑몰의 성능은 사용자 경험에 굉장히 중요한 요소입니다. 사용자들은 빠르게 로딩되는 웹페이지를 선호하므로, 쇼핑몰의 속도를 향상시키는 것은 필수적입니다. 이미지가 많은 쇼핑몰에서는 특히, 웹페이지 로딩 시에 사용자가 즉시 보지 않는 이미지들을 미리 다운로드하는 것이 페이지 로딩 속도를 저하시키는 주요 요인일 수 있습니다. 이런 이미지들은 사용자가 페이지를 스크롤 하지 않으면 볼 수 없습니다.
이 문제를 해결하는 하나의 방법은 '오프스크린 이미지 지연(Offscreen Image Delay)'입니다. 이 기술은 사용자가 현재 보이지 않는 이미지들의 다운로드를 지연시키면서, 웹페이지의 로딩 속도를 향상시키고 웹성능을 개선시킵니다. 이를 통해 사용자는 웹페이지를 훨씬 빠르게 이용할 수 있게 되고, 이는 결국 더 나은 사용자 경험과 높은 사용자 만족도로 이어질 수 있습니다. 따라서, 온라인 쇼핑몰의 성공에 있어 오프스크린 이미지 지연은 중요한 전략이 될 수 있습니다.
웹페이지 방문 시, 브라우저는 화면에 보이는 이미지를 우선 로드하며, 화면 밖의 이미지는 필요할 때 다운로드합니다. 이를 통해 초기 페이지 로딩 시간이 줄어듦으로써 사용자는 빠르게 온라인 쇼핑몰에 접근할 수 있습니다. 또한, 필요하지 않은 이미지의 미리 다운로드가 방지되어 쇼핑몰 속도 향상에 기여하며, 이는 결국 웹성능 개선으로 이어집니다.
💡 오프스크린 이미지란?
웹 페이지에 로드되지 않는 이미지를 나타냅니다. 즉, 사용자가 웹 페이지를 스크롤하거나 상호 작용할 때브라우저에 표시되지 않는 이미지를 말합니다.
이러한 이미지는 초기 페이지 로드 시에 필요하지 않으며, 사용자 경험에 영향을 미치지 않습니다.
💡 오프스크린 이미지를 지연하면 페이지 성능에 어떤 영향을 줍니까?
이미지는 종종 페이지에서 가장 큰 리소스입니다. 텍스트 기반 리소스에 비해 다운로드하는 데 더 많은 시간이 필요합니다.
상상해보세요, 여러분이 웹 페이지를 방문하고 있다고 가정합니다. 이 페이지에는 아래와 같은 상황이 있습니다.
● 페이지 상단에는 주요 내용과 함께 화면에 보이는 이미지가 있습니다. 이것은 페이지 로딩 후에 먼저 표시되어 사용자가 볼 수 있습니다. 예를 들어, 웹 사이트의 로고나 헤더 이미지입니다.
● 하지만 페이지 하단에는 스크롤을 내려야 보이는 여러 개의 작은 아이콘이나 광고 이미지가 있습니다. 이러한 이미지들은 사용자가 스크롤을 내릴 때나 특정 조건이 충족될 때만 표시됩니다.
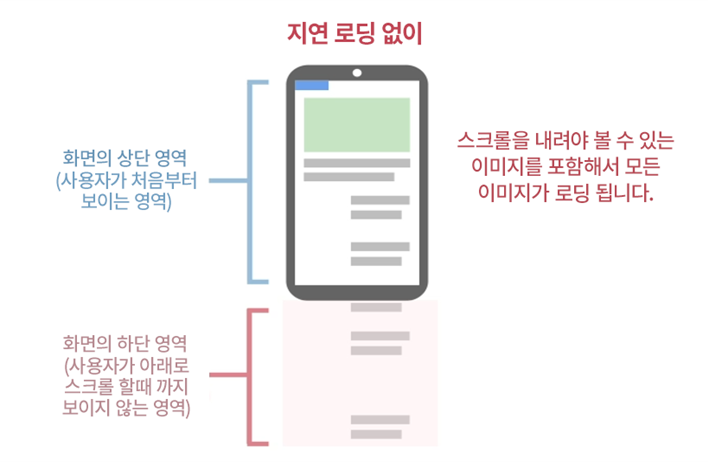
오프스크린 이미지를 지연하지 않은 경우

● 페이지를 로딩할 때, 모든 이미지를 동시에 다운로드해야 합니다. 이로 인해 초기 로딩 속도가 느려지고 사용자가 페이지에 접근하는 데 오랜 시간이 걸릴 수 있습니다.
● 사용자가 페이지를 스크롤하거나 다른 작업을 수행할 때에도 모든 이미지가 다운로드되어 대역폭을 낭비하게 됩니다.
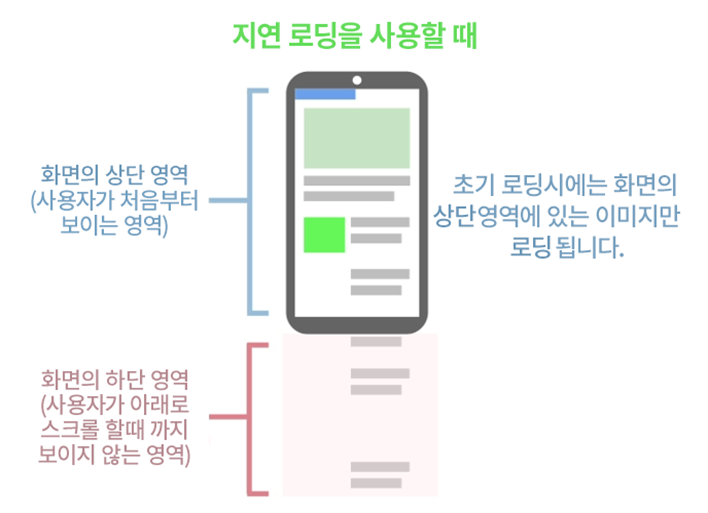
오프스크린 이미지를 지연한 경우

● 페이지 로딩 시, 사용자가 현재 보지 않는 이미지들은 먼저 다운로드하지 않습니다. 이렇게 하면 초기 로딩 시간이 단축되고 페이지가 빠르게 표시됩니다.
● 사용자가 스크롤을 내리거나 특정 이미지가 필요한 경우에만 해당 이미지를 다운로드하게 되므로 대역폭을 절약할 수 있습니다.
이렇게 하면 특히 모바일 장치에서 필수 대역폭을 절약하여 방문자가 인식하는 페이지를 빠르게 로드할 수 있습니다.
오프스크린 이미지 지연은 이러한 방식으로 사용자 경험을 향상시키고 웹 페이지의 성능을 개선하는 데 도움이 됩니다. 페이지가 더 빨리 로딩되고 필요한 이미지만 다운로드되므로 사용자는 웹 페이지를 보다 빠르게 이용할 수 있습니다.
지연 로딩 전략을 구현하여 TTI(Time to Interactive) 및 SI(속도 지수)와 같은 핵심 성능 메트릭을 개선할 수 있습니다.
💡 오프스크린 이미지를 지연하는 방법?
다음과 같이 오프스크린 이미지를 지연하는 몇 가지 전략이 있습니다.
1. 네이티브 지연 로딩 사용
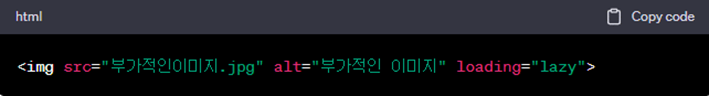
최신 버전의 브라우저에서 기본적으로 제공되는 기능입니다. 이를 사용하려면 이미지의 <img> 요소에 특별한 속성인 loading="lazy"를 추가하면 됩니다.
이렇게 하면 브라우저가 해당 이미지를 페이지 로딩 시 미리 다운로드하지 않고, 사용자가 스크롤하여 이미지가 화면에 나타날 때 다운로드하게 됩니다.

Chrome (버전 76 이상) 및 Firefox (버전 75 이상) 브라우저는 HTML에 포함된 이미지인 인라인 <img> 요소에 대한 기본적인 지연 로딩을 지원합니다.
자세한 내용은 여기에서 네이티브 지연 로딩을 확인하세요.
이것은 웹사이트에서 이미지가 로딩되는 시간을 더 늦추는 가장 간단한 방법입니다. CSS에 선언된 이미지는 이 기술을 사용하여 늦게 로드할 수 없습니다.
2. 자바스크립트 사용
JavaScript를 사용하여 지연 로딩을 구현하는 방법에는 여러 가지가 있습니다.
자바스크립트를 사용하여 오프스크린 이미지 지연을 구현하는 방법도 있습니다. 이를 통해 더 정교한 제어를 할 수 있습니다.
예를 들어, 사용자가 페이지를 스크롤할 때나 특정 조건이 충족될 때 이미지를 다운로드하도록 자바스크립트 코드를 작성할 수 있습니다.
이 방법은 브라우저의 기능을 더 확장하고 사용자 정의할 수 있으며, 더 복잡한 웹 애플리케이션에 유용합니다.
3. CMS 플러그인 사용(WordPress 및 기타 CMS용)
콘텐츠 관리 시스템(CMS) 플러그인을 사용하는 방법은 비개발자들에게 쉬운 옵션입니다. 예를 들어, WordPress와 같은 CMS에는 이미지 지연 로딩을 자동으로 처리하는 플러그인이 있습니다.
이러한 플러그인은 사용자가 스크롤하지 않아도 보이지 않는 이미지를 미리 다운로드하지 않도록 설정하고, 필요할 때만 로드하게 도와줍니다.
예시로, WP Rocket 플러그인은 스크롤 없이 보이는 이미지를 제외하고 나머지 이미지를 오프스크린으로 지연 로딩하는 데 도움을 줍니다.
'E-커머스 쇼핑몰 운영' 카테고리의 다른 글
| [온라인 쇼핑몰 속도 최적화] 사용하지 않는 CSS 줄이기 (0) | 2024.02.28 |
|---|---|
| [온라인 쇼핑몰 속도 최적화] 랜더링 차단 리소스 제거 (0) | 2024.02.28 |
| [온라인 쇼핑몰 속도 최적화] 효율적인 캐시 정책으로 정적 자산 제공 (0) | 2024.02.17 |
| [온라인 쇼핑몰 속도 최적화] CDN(콘텐츠 전송 네트워크) 사용 (0) | 2024.02.17 |
| [온라인 쇼핑몰 속도 최적화] 막대한 네트워크 페이로드 방지 (0) | 2024.02.17 |

